Okay! Head over to your dashboard.
STEP 1
Click design, then page elements
 STEP 2
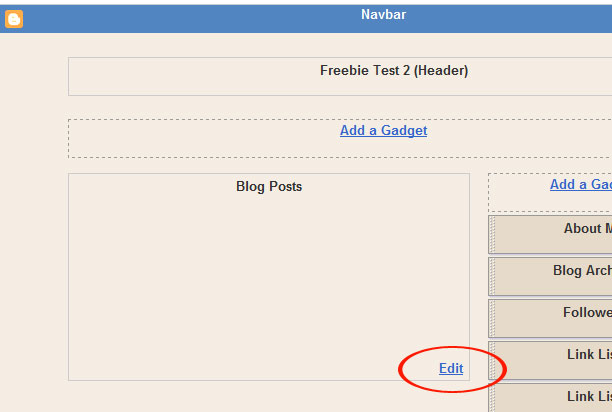
STEP 2Click "edit" in the Blog Post configure box

STEP 3
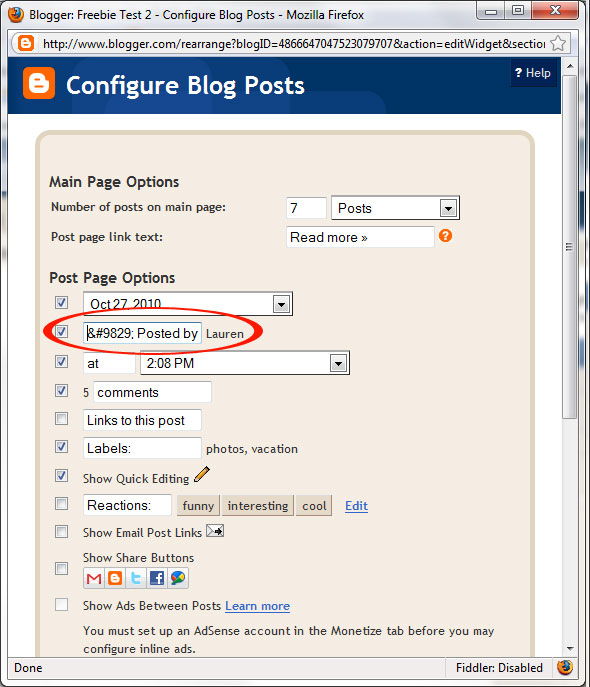
Add the code
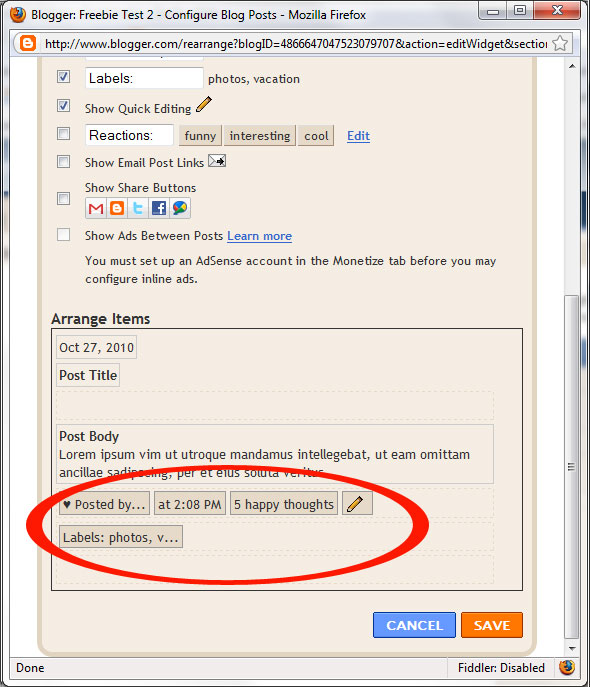
 right before "posted by"
right before "posted by"
Click SAVE and you're Done!
 See my cute little heart? Awe!
See my cute little heart? Awe!But maybe you don't want hearts in your footer.. that's cool. Go HERE and check out a bunch of other options! Oh and these codes can be used in posts, post titles and sidebars!!
But wait there's more!!!
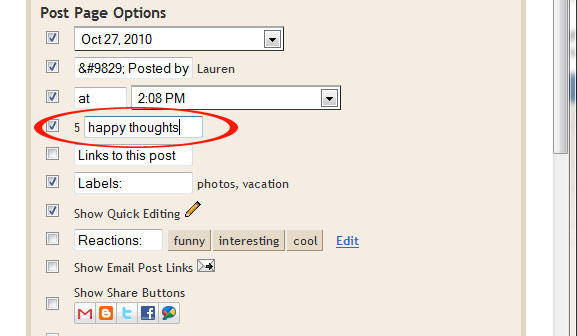
Did you know you can also change the word "comments" to say something else? You totally can! I changed comments to say "happy thoughts".
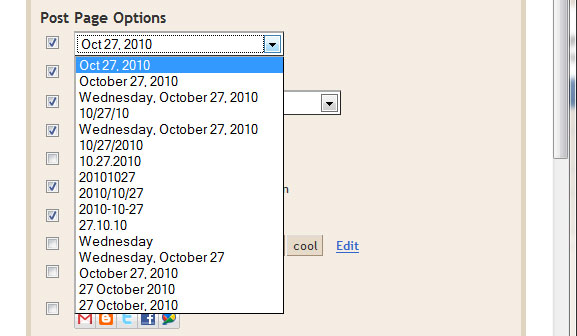
You can also change the date format. There are soooooo many different options to choose from!

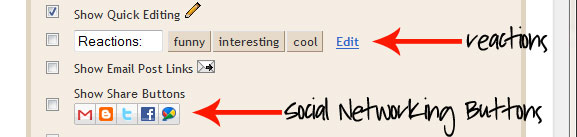
You can also add reaction buttons to your footer. This allows people to rate your posts. You can edit them to say anything as well. So instead of "funny, interesting and cool" you can say "good, better, best". The possibilities are endless!
You can also add little social networking buttons to your footer.

Lastly, you can totally rearrange the order of the information in your footer. Do you want labels to come first? Then drag the labels to before posted by.. or stick the date at the end. Put whatever, wherever you want!

See there are so many different fun things you can do to fancy up your footer. Have fun playing!! And email us at info@designerblog.com if you have any questions!
Happy Blogging!












I just did this, thanks for the info. I've always wondered how people got those cute little hearts!
ReplyDeletePam
I love the heart, and successfully added it! But for some reason I cannot get the social network buttons added... Could it be the template I am using?
ReplyDeleteallthingsfee@gmail.com
allthingsfee.blogspot.com
Mine shows a heart on the inside but on the post itself it shows the code. Yuck.
ReplyDelete@Felicia -- I'm sorry its not working! It could be the template you are using. It should work with just a simple check in the box.
ReplyDelete@Terri -- Make sure you copy the code fully. Also try refreshing your browser.